5 trendów UI, które udoskonalą Twój e-commerce w 2021 roku
W dziedzinie projektowania UI (od ang. user interface – interfejs użytkownika) co chwilę pojawiają się nowe trendy. Jedne z nich utrzymują się dłużej, z roku na rok zyskując na popularności. Inne okazują się chwilową modą, którą w kolejnym sezonie zastępuje następna. Nie wszystkie trendy UI znajdują jednak zastosowanie przy projektowaniu sklepów internetowych czy tworzeniu aplikacji mobilnych dla branży e-commerce.
Na potrzeby tego artykułu wybrałyśmy więc te 5 trendów UI, które są czymś więcej, niż przelotną preferencją, a które z powodzeniem możesz wykorzystać w swoim e-sklepie. Ich implementacja wcale nie musi być dla Ciebie kosztowna czy czasochłonna, za to na pewno sprawi, że user interface Twojej platformy będzie „na czasie” :) A to z kolei może przynieść wymierne korzyści Twojemu e-biznesowi.
1. Wzmocnij komunikat wyrazistą typografią
Niektórzy projektanci UI, którym powierza się tworzenie sklepów internetowych czy aplikacji mobilnych, już od dłuższego czasu sięgają po typografię, którą można nazwać mocną lub ekstrawagancką. Czynią z niej leitmotiv, „głównego bohatera” user interface’u projektowanego przez siebie serwisu. Odpowiednio dobrany font pozwala bowiem nie tylko na wyrażenie charakteru marki oraz jej produktów, ale najzwyczajniej w świecie przykuwa uwagę i intryguje. Wyrazistą typografią posługują się najczęściej firmy związane z branżą modową czy szeroko pojętą sztuką, oferujące asortyment z jednej kategorii, charakteryzujący się własną, niepodrabialną estetyką.
W bieżącym roku popularność tego trendu nadal będzie rosła, należy jednak pamiętać o związanych z nim ograniczeniach. Po pierwsze, jego umiejętne wykorzystanie wymaga od specjalistów od projektowania UI niemałego kunsztu. Po drugie, charakterystyczny font nie będzie pasował do każdego sklepu e-commerce – a zwłaszcza nie do takiego, który ofertę swą kieruje do szerokiego grona odbiorców. Nie znaczy to jednak, że z wykorzystania tego trendu należy zrezygnować całkowicie. Jeżeli nie możesz sobie pozwolić na zbytnią ekstrawagancję, to spróbuj chociaż zaimplementować opcję minimum. Zastosuj niebanalną typografię dla wyróżnienia określonych elementów swojego serwisu. Nie będzie to wymagać od Ciebie dużego zachodu, a efekt na pewno zwróci uwagę użytkowników Twojego e-sklepu. Pamiętaj jednak, żeby za wybraną typografią szedł przemyślany i skuteczny komunikat marketingowy.
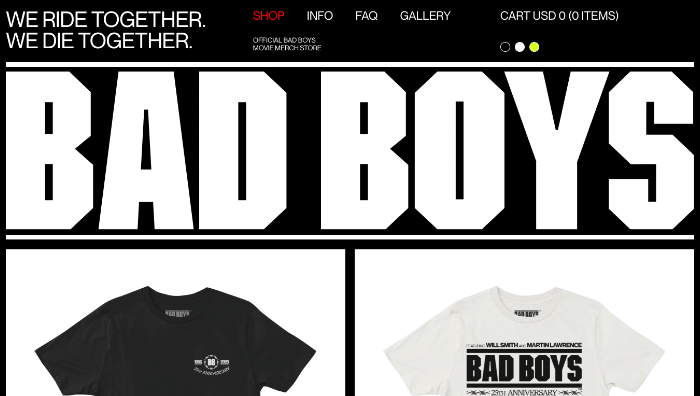
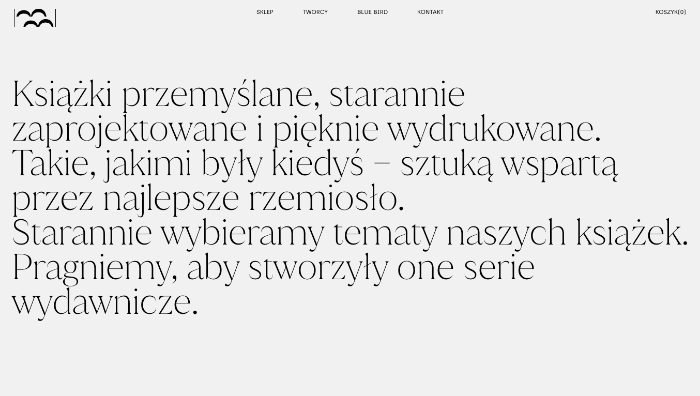
Oto kilka przykładów umiejętnie zastosowanej wyrazistej typografii:



Autorzy (od góry): Studio Freight, hi d a y studio, Oui Will.
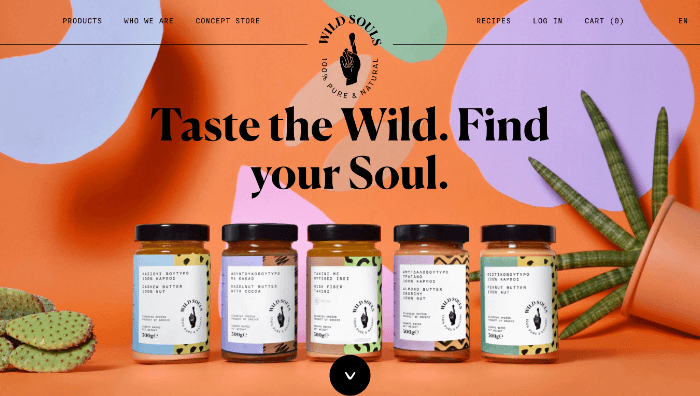
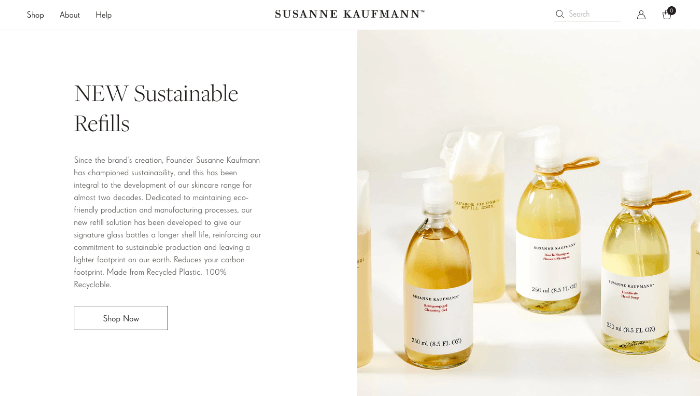
2. Prezentuj produkty osadzając je w kontekście
Udostępnianie wysokiej jakości zdjęć wraz z opcją ich powiększania to dziś w świecie e-commerce standard, który powoli przestaje wystarczać. Wymagania klientów odnośnie do możliwości zapoznania się z cechami produktu rosną – zwłaszcza w obecnych realiach, gdy z uwagi na obostrzenia związane z pandemią koronawirusa sklepy stacjonarne są dostępne w ograniczonym zakresie bądź wcale. Twoi klienci coraz częściej poszukują doświadczeń i emocji zbliżonych do tych, które towarzyszą im podczas tradycyjnych zakupów w sklepie.
Tak więc sklepy internetowe, które chcą zdobyć bądź zachować przewagę nad konkurencją, powinny dostosować swój user interface do tych nowych oczekiwań. Zarówno bannery reklamowe, ściągające klientów do sklepu online, jak i prezentujące produkty packshoty powinny tworzyć spójną i ciekawą kompozycję, unikalną dla Twojej marki (tło, kolorystyka, światło, rekwizyty itd.). Muszą przyciągać i skupiać uwagę, ale przede wszystkim opowiadać jakąś historię, wciągać użytkownika w narrację. Jak to osiągnąć? Zaprezentuj swój produkt w kontekście użytkowania. Jeśli sprzedajesz odzież, pozwól zobaczyć i ocenić jej prawdziwe proporcje na żywym modelu. Jeżeli Twój e-sklep oferuje kosmetyki – daj możliwość zapoznania się z ich charakterystyką, np. paletą barw, na skórze prawdziwej modelki. I nie ograniczaj się do samych zdjęć. Zainwestuj w krótkie klipy wideo, odtwarzane w zapętleniu. Dodaj elementy czysto graficzne, w tym 3D. Im bardziej realistycznie zaprezentujesz swój produkt oraz im bardziej ułatwisz użytkownikowi wyobrażenie sobie korzystanie z niego w praktyce, tym łatwiej będzie Ci skłonić go do zakupu.
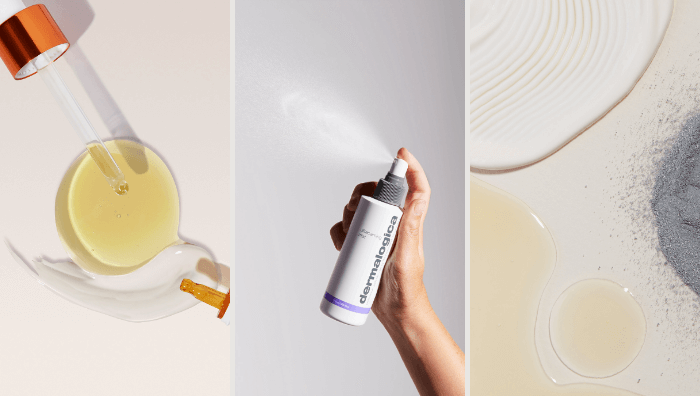
Oto kilka przykładów, które mogą posłużyć Ci za inspirację:



Autorzy (od góry): Mandy Stoller, Palak Dokania, Allan Gomes, Aline Tepasse Bartel & Valeria Montejo, Camila Ortiz.
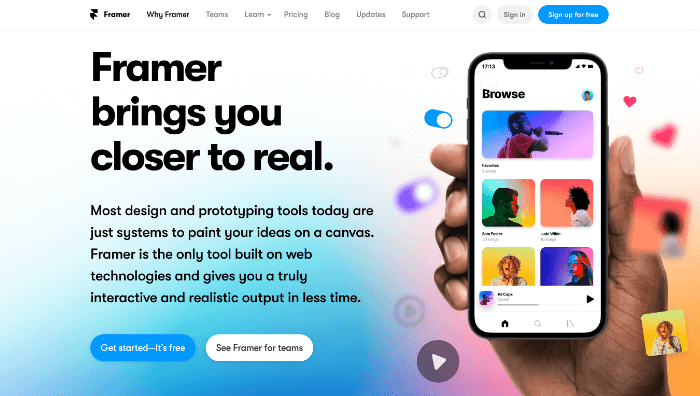
3. Ożyw user interface wyrazistymi kolorami i gradientem
To może wydawać się truizmem, ale jednak warto o tym przypominać: umiejętne użycie koloru w warstwie user interface to świetny sposób na wyróżnienie Twego e-commerce’u spośród konkurencji. Ten trend UI zapoczątkowały serwisy i usługi, które powstały bądź zostały odświeżone w minionym roku. Najbardziej znanymi przykładami są tu najnowsza wersja systemu operacyjnego macOS Big Sur oraz komunikator Facebook Messenger. Wykorzystanie wyrazistego (ale nie krzykliwego) koloru podczas projektowania UI pozwala użytkownikom zapamiętać zarówno markę, jak i oferowany przez nią produkt.
Jakie kolory powinny zatem pojawić się w user interface Twojego e-sklepu? I gdzie dokładnie należy je umieścić? Podczas projektowania sklepu internetowego czy aplikacji mobilnej przede wszystkim postaw na kolory ciepłe i soczyste, takie jak magenta czy pomarańcz. A wykorzystaj je jako tło dla projektu, dzięki czemu stanie się on przyjemny dla oka i będzie mieć w sobie coś energetyzującego.
Zobacz kilka świetnych przykładów takiego rozwiązania:



Autorzy (od góry): Big Horror Athens & No Matter, Framer, Studio Freight.
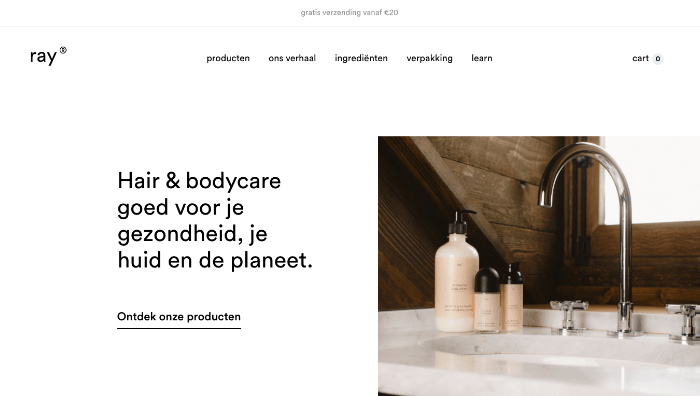
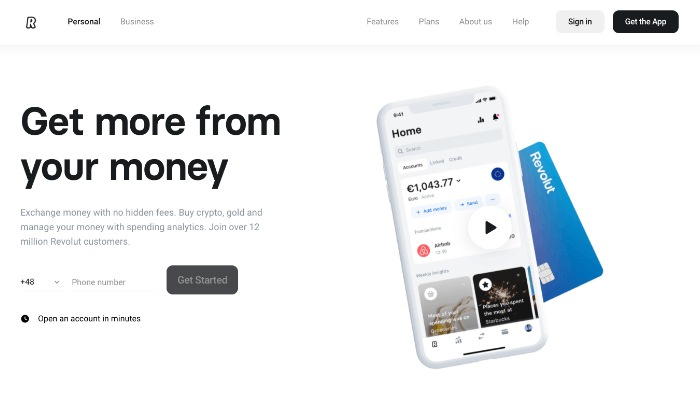
4. Postaw na estetyczny minimalizm
Trendem UI, który od lat ma się dobrze – ale nie zawsze w branży e-commerce – jest minimalizm. Tymczasem projektanci UI doskonale wiedzą, że przejrzysty układ elementów oraz zachowywanie wolnej przestrzeni między nimi pozwala na skuteczne sterowanie uwagą użytkownika. Dzięki temu możliwe jest skupianie jej na tych elementach serwisu, na których najbardziej nam zależy. Białe czy delikatnie pastelowe tło skontrastuj z mocnymi elementami strony, np. przyciskami call-to-action. Albo posłuż się wspomnianą wcześniej wyrazistą typografią czy żywymi kolorami w akcentach na stronie. Natomiast oczywiście nie wszystkim naraz :)
Co prawda przeciętny klient nie zawsze potrafi docenić tego typu projekt i czasem odbiera taki user interface jako nudny. Możesz jednak zniwelować ten „usypiający” efekt stosując wspomniane wcześniej kontekstowe zdjęcia produktów. Dobrze zaprojektowana i wykonana sesja z udziałem modela, zaprezentowana w minimalistycznym layoucie sklepu internetowego żadnego użytkownika nie pozostawi obojętnym.
Oto kilka przykładów, którymi warto się zainspirować:



Autorzy (od góry): Ollie, Gil Huybrecht & Rijk van Wel, Revolut, Association Only.
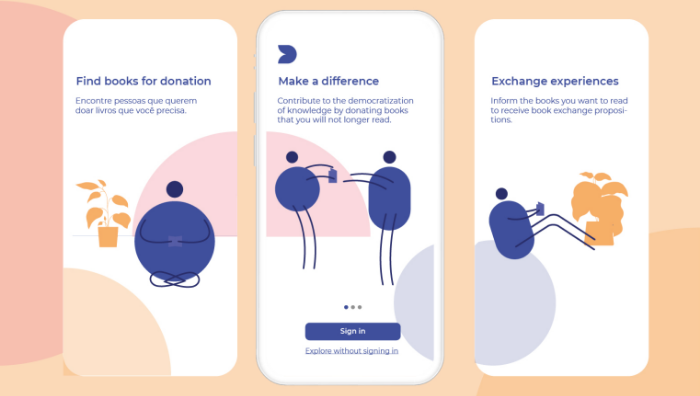
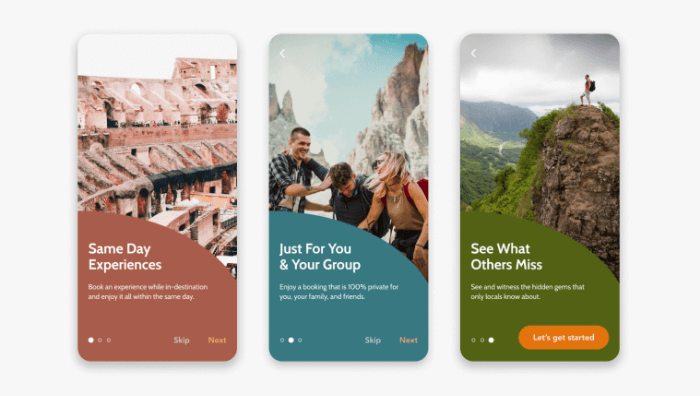
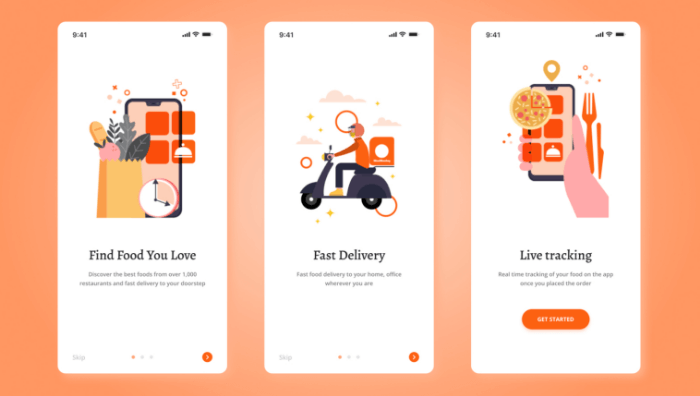
5. Dobrze zaprojektuj onboarding
Miniony rok, który wiele e-commerce’ów zmusił do poświęcenia większego wysiłku na utrzymanie klientów, pokazał jak ważną rolę pełni dobrze zaprojektowany onboarding. Niezależnie od tego, co sprzedajesz w swoim e-sklepie, warto w to narzędzie zainwestować. Opowiedz nowemu użytkownikowi o swojej platformie korzystając z animacji lub krótkiego filmu. Twoja opowieść powinna być połączeniem elementów typowo brandingowych – a więc budujących świadomość marki, komunikujących jej wartości i wywołujących emocje – z praktycznym przewodnikiem, jak poruszać się po Twoim sklepie internetowym czy apce mobilnej i finalizować zakupy. Możesz też zainwestować w interaktywny przewodnik, zachęcający użytkownika do przeklikiwania się przez user interface.
Dla nowego użytkownika Twojego e-commerce’u jest to moment kluczowy. Jeśli na tym wczesnym etapie pierwszego kontaktu z Twoim e-sklepem zdołasz go zainteresować, wzbudzić zaufanie i zachęcić do pozostania na dłużej, to masz solidny fundament do budowania jego zaangażowania. A to zwiększy prawdopodobieństwo, że będzie do Ciebie wracać.
Tu kilka zróżnicowanych graficznie przykładów onboardingu:



Autorzy (od góry): Giselle Jensen, Raymond Chou, Dang Phung.
Zamiast podsumowania
Opisane wyżej trendy UI mogą przynieść realną wartość zarówno Twojemu sklepowi internetowemu czy aplikacji mobilnej, jak i ich użytkownikom. Jednak ta krótka lista na pewno nie wyczerpuje tematu. Wiesz o jakichś innych trendach, mających szansę zdominować rok 2021? Napisz do nas!
A jeśli chcesz dowiedzieć się, jakie trendy UX-owe mogą ulepszyć Twój e-commerce w bieżącym roku, kliknij tutaj.
Z UI-owym pozdrowieniem - autorki: Marta Wyglądała i Aleksandra Knysak