Opóźnione wdrożenie? Nieoczekiwane koszty? Jak product design pomoże Ci ich uniknąć
Tworzenie sklepu internetowego czy aplikacji mobilnej – jak każde przedsięwzięcie komercyjne o wysokim stopniu złożoności – niesie ze sobą wyzwania związane z koniecznością trzymania się zakładanego budżetu czy przyjętego harmonogramu prac. Problemów z nieoczekiwanymi kosztami oraz opóźnieniami w pracy da się jednak uniknąć. Wystarczy na samym początku procesu zatrzymać się na chwilę i głębiej zastanowić nad tym, co właściwie chcemy przez projektowane rozwiązanie osiągnąć. Ten wstępny etap prac, nazywany product design, nie jest szczególnie praco- czy kosztochłonny – zwłaszcza gdy porównamy go z całościowym kosztem wdrożenia ukończonego produktu – natomiast przynosi bardzo duże, mierzalne korzyści.
Z tego artykułu dowiesz się, czym jest i na czym polega product design w e-commerce oraz poznasz konkretne korzyści, jakie przynosi on firmom planującym własny sklep internetowy lub aplikację mobilną.
Czym jest product design?
Wbrew instynktownym odczuciom product design (ang. projektowanie produktu) nie jest kolejnym modnym terminem, którego używa się w branży IT, by robić wrażenie na odbiorcach. Jest to dobrze opisany i wielokrotnie przetestowany w praktyce proces, którego przejście dostarcza bardzo konkretnych pomysłów i precyzyjnych planów na realizację powziętego biznesowego zamierzenia. Warsztaty product design, przeprowadzane wspólnie z klientem, pozwalają na krytyczne obejrzenie pomysłu na cyfrowy produkt z różnych stron, co umożliwia przewidzenie i zdefiniowanie wszystkich oczekiwań wobec niego, a zarazem przygotowanie szczegółowej specyfikacji, architektury IT oraz oszacowanie harmonogramu pracy i kosztów przedsięwzięcia.
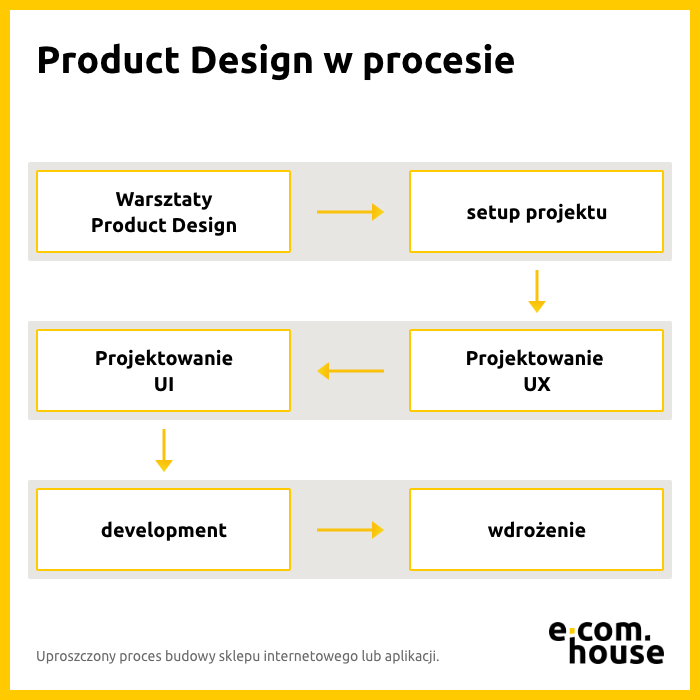
Powinien być to zatem pierwszy z etapów projektu:

Zgodnie z manifestami product design, opracowywanymi przez najlepsze software house’y, product design zakłada projektowanie odważnych rozwiązań, będących rzeczywistą odpowiedzią na potrzeby i problemy klientów oraz użytkowników końcowych. Prace nadmiarowe, które nie są niezbędne dla stworzenia spełniającego swą funkcję produktu są eliminowane, co prowadzi do powstania MVP (ang. Minimum Viable Product). Szczególny nacisk kładzie się na udaną pracę zespołową z klientem uczestniczącym w całym procesie na prawach równoważnego partnera.
Należy jednak podkreślić, że product design jest pojęciem szerokim, wciąż ewoluującym, które wcale nie ogranicza się do branży IT. Projektowanie produktu można z sukcesem zastosować także w innych branżach.
Jak product design może pomóc w tworzeniu sklepu internetowego lub aplikacji mobilnej?
Product design w e-commerce pomaga w przekuciu ogólnego, niesprecyzowanego pomysłu na sklep internetowy czy aplikację mobilną w konkretny i bardzo szczegółowy plan ich stworzenia. Jak to się odbywa? Podczas warsztatów pierwotny pomysł jest oglądany „świeżym okiem” z różnych, uzupełniających się punktów widzenia: biznesowego, marketingowego, IT oraz UX / UI. Umożliwia to określenie i przewidzenie większości oczekiwań i potrzeb względem produktu końcowego, w tym rzeczywiste oszacowanie tego, co jest, a co nie jest technicznie możliwe do osiągnięcia, oraz tego, ile „postawienie” sklepu internetowego czy aplikacji mobilnej tak naprawdę będzie kosztować. Następnie przy pomocy narzędzi, którymi posługują się projektanci z różnych obszarów, tworzona jest szczegółowa specyfikacja funkcjonalna sklepu internetowego lub aplikacji, opis architektury IT, a także harmonogram i koszt wdrożenia.
W rezultacie po przebyciu takiego warsztatu masz pewność, że tworzony produkt zarówno spełni najważniejsze oczekiwania głównych interesariuszy w Twojej firmie oraz docelowych użytkowników, jak również zmieści się w zakładanym przedziale czasowym oraz przyjętym budżecie. Stworzona podczas etapu product design dokumentacja znacznie ułatwi Ci i przyspieszy cały proces. Co równie ważne, unikniesz ryzyka zaciągnięcia długu technologicznego – to błąd, którego wagi wciąż się nie docenia, a który w przyszłości może zablokować rozwój Twojego e-biznesu.
Ale to nie wszystko. Faza projektowania produktu pozwala również na stworzenie spójnej wizji oraz poczucia wspólnego celu w zespole – co jest szczególnie ważne, jeśli w pracach uczestniczy zewnętrzny partner, np. software house. Uczestnicy warsztatu mają okazję poznać się wzajemnie oraz zrozumieć swój sposób pracy – co przekłada się na bardziej wydajną komunikację i współpracę w fazie realizacji i wdrożenia.
Co szczególnie istotne, w czasie pandemii koronawirusa taki proces można przeprowadzić w 100% zdalnie, używając wygodnych digitalowych narzędzi, a tym samym zapewniając jego uczestnikom pełne bezpieczeństwo.
Jak projektowanie cyfrowego produktu przebiega w praktyce?
Aby rozpocząć etap product design potrzebujesz doprowadzić do spotkania ze sobą kilku kluczowych osób. Z Twojej strony jest to product owner, czyli osoba decyzyjna, odpowiedzialna za całość projektu, oraz osoby reprezentujące biznes, dział IT oraz marketing. Natomiast ze strony zewnętrznego partnera – czyli software house’u, który będzie prowadził prace nad Twoim cyfrowym produktem – potrzebni są: strateg business/marketing, architekt IT, UX designer oraz project manager. Dodatkowo na tym etapie prac przydać się może obecność doświadczonego programisty.
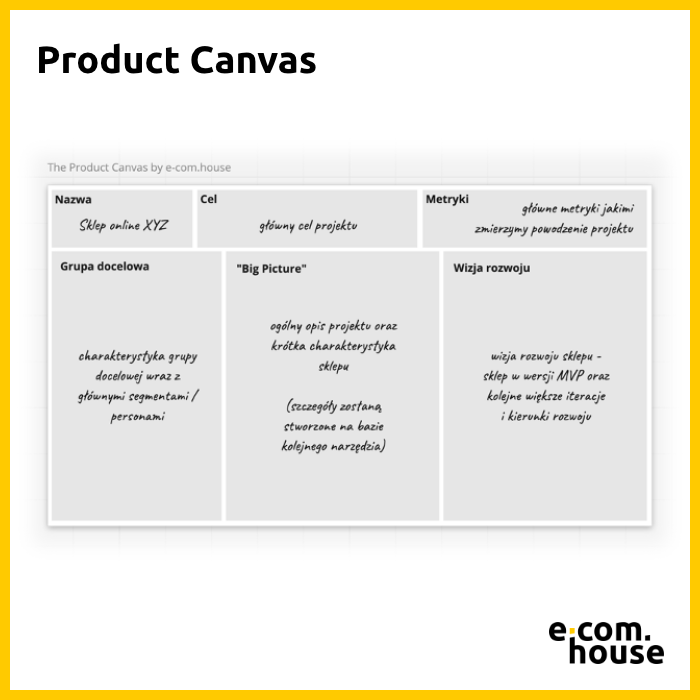
W dużym skrócie proces projektowania produktu wygląda następująco: za pomocą narzędzia takiego jak np. Product Canvas uspójnia się wizję obu zespołów co do tworzonego sklepu czy aplikacji mobilnej. Określa się priorytety i zyskuje jasny kierunek dla dalszych działań.

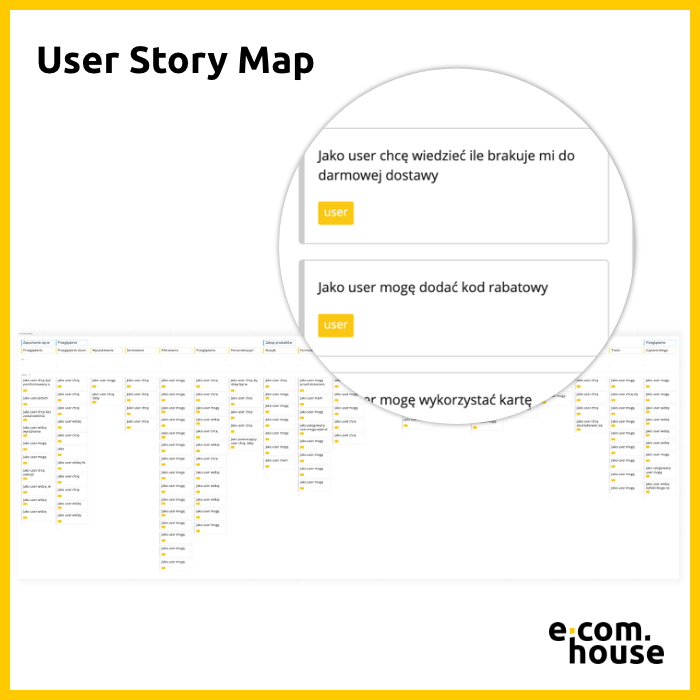
Następnie na bazie np. User Story Map zagłębia się w szczegóły produktu. Dzięki tak zwanym user stories mapuje się potrzeby użytkowników końcowych oraz interesariuszy w Twojej firmie. Potrzeby te w dalszej kolejności ustawiane są według priorytetu, by określić zawartość pierwszej działającej wersji serwisu (Wersji 1.0 / MVP), która będzie podstawą do dalszych prac.

A jak wyglądają owe user stories? Oto kilka przykładów dla sklepu internetowego:
Jako klient mogę wprowadzić kod rabatowy, by skorzystać z promocji
Jako klient mogę wybrać paczkomat, by wygodnie odebrać przesyłkę
Jako klient mogę sprawdzić metody dostawy, by zdecydować czy mi odpowiadają
Jako klient widzę dynamiczne podpowiedzi w wyszukiwarce, by łatwiej znaleźć to, czego szukam
Jako klient mogę wygodnie powiększać zdjęcia, by móc obejrzeć szczegóły produktów
Jako klient mogę kupić bez zakładania konta, by przyspieszyć proces
Jako zalogowany klient mogę dodać produkty do wishlisty, żeby zapisać je na później
Jako pracownik logistyki mogę edytować koszty wysyłki w CMS
Jako content manager mogę samodzielnie dodawać artykuły na blogu
Jako pracownik marketingu mogę zarządzać bannerami w sklepie
W ten właśnie sposób, krok po kroku, w oparciu o konkretny schemat obszarów, mapuje się wszystkie funkcje i wymogi, a następnie priorytetyzuje się je. Dzięki temu można uwzględnić wszystkie aspekty potrzebne w sklepie internetowym czy aplikacji mobilnej, co z kolei pozwoli osiągnąć pożądany kształt serwisu.
Co otrzymasz na koniec warsztatów product design i co możesz z tym zrobić?
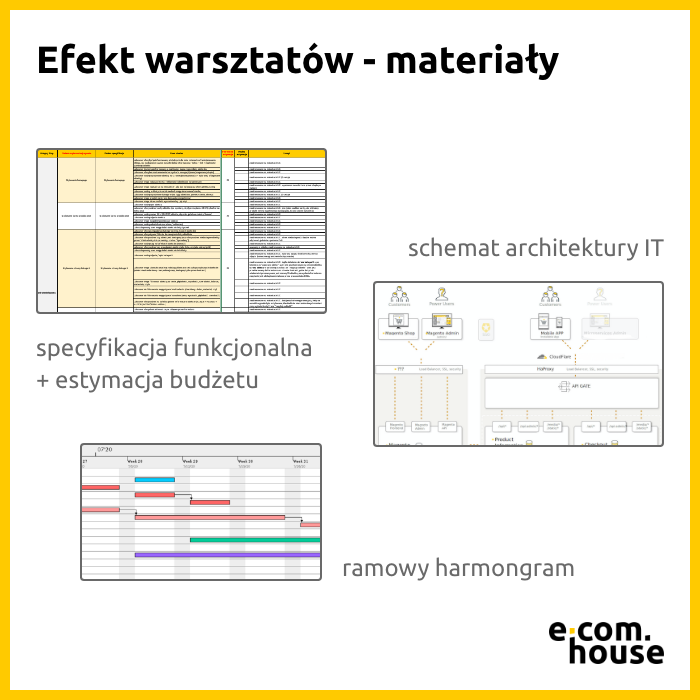
Na koniec etapu product design dysponować będziesz dookreśloną wizją swojego cyfrowego produktu, a także szczegółową specyfikacją funkcjonalną oraz precyzyjną estymacją czasu i kosztów. Będziesz dokładnie znać zakres prac niezbędnych do stworzenia pierwszej działającej wersji serwisu czy aplikacji, spełniającej zarówno Twoje oczekiwania biznesowe, jak i potrzeby docelowych użytkowników końcowych.
W komplecie dokumentów znajdzie się również schemat architektury IT. Dodatkowo otrzymasz materiały stworzone podczas warsztatów, czyli wypełnione User Story Map oraz Product Canvas.

Dysponując powyższymi materiałami będziesz mógł/mogła przystąpić do projektowania UX/UI i programowania swojego produktu – ten etap zresztą także możesz powierzyć zewnętrznemu software house’owi.
Podsumowanie
Zaczynając swoją przygodę z e-commerce od właściwego zaprojektowania sklepu internetowego czy aplikacji mobilnej będziesz w stanie zminimalizować ryzyko wystąpienia nieprzewidzianych kosztów oraz wydłużenia harmonogramu projektu. Co więcej, będziesz mógł/mogła szybko i efektywnie przejść do kolejnych faz projektu, jak np. projektowanie UX i projektowanie UI. Zastanów się: czy stać Cię na to, by z tego wielkiego ułatwienia nie skorzystać? :)







